Exciting New Web Design Trends to Embrace in 2025

As we step into 2025, the digital landscape continues to evolve at a rapid pace. For businesses looking to enhance their online presence, understanding the latest web design trends is crucial.
At Secret Agency, we believe that effective web design goes beyond aesthetics; it’s a strategic tool for engagement and customer experience.
In this post, we’ll explore the top web design trends for 2025 that can help elevate your brand and connect with your audience.
1. 3D and Immersive Experiences
As technology advances, so does the potential for creating immersive web experiences. In 2025, we can expect more websites to incorporate 3D elements, animations, and interactive features that captivate users.
This trend not only makes your site visually appealing but also enhances user engagement. Consider integrating 3D product displays or interactive infographics to create a memorable experience for your visitors.
The shift towards 3D elements in web design trends aligns with modern user expectations for more interactive and visually compelling sites. Immersive 3D designs are here to stay, setting new standards for user satisfaction and engagement.

Chirpley.ai
2. AI-Powered Personalisation in Web Design
Artificial intelligence (AI) is fundamentally reshaping how we experience the web. It’s no longer limited to simple product recommendations; AI now offers personalised interactions that are tailored to user behaviour and preferences. This advancement ensures that every visitor enjoys a unique and intuitive digital experience.
Real-Time Adaptation
With AI, websites can adjust content and interfaces in real time. This dynamic approach keeps users engaged by anticipating their needs and preferences.
The result is a digital landscape where users feel understood and satisfied. This adaptability is not merely a technological gimmick; it serves as a strategy for fostering deeper user engagement and driving higher conversion rates.
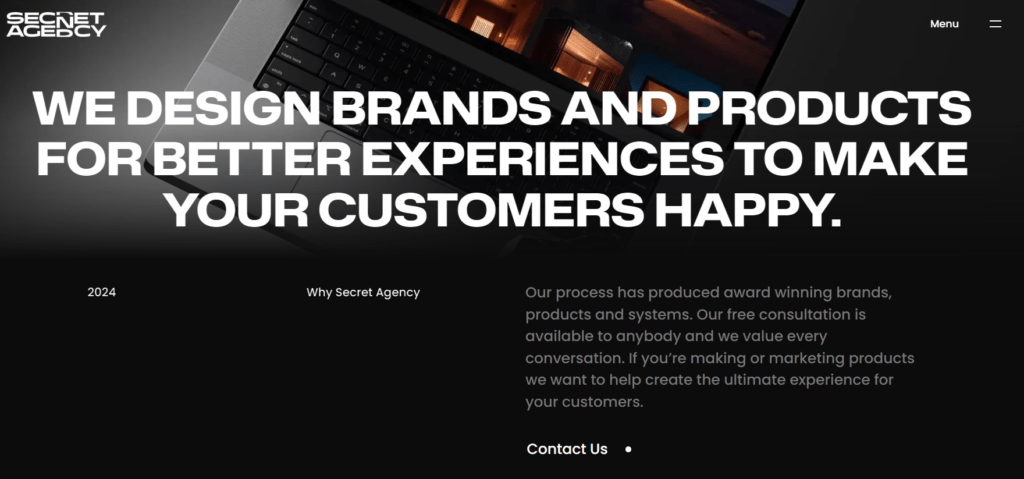
The Popularity of Dark Mode
Dark mode has gained immense popularity in recent years, and it’s here to stay. This design trend not only provides a sleek and modern look but also reduces eye strain for users.
In 2025, expect to see more websites offering dark mode options, allowing users to switch between light and dark themes based on their preferences. By implementing dark mode, you can create a more personalised experience for your visitors.
Companies like the New York Times and Google are already adopting this trend. Their strategic approach involves crafting true dark themes, which enhance readability and keep brand consistency. This not only meets user demands but also improves overall user satisfaction.

Secret Agency Website
4. Minimalist Design with Bold Typography
Less is often more in web design. Minimalist design focuses on simplicity and functionality, allowing users to navigate your site effortlessly. In 2025, we’ll see a continued emphasis on white space, which enhances readability and directs attention to essential elements. By adopting a minimalist approach, you can create a clean and inviting interface that encourages users to engage with your content.
Bold typography will play a key role in creating a clean and direct visual experience. Large fonts will catch user attention and convey key messages quickly. This enhances usability in minimalist layouts.
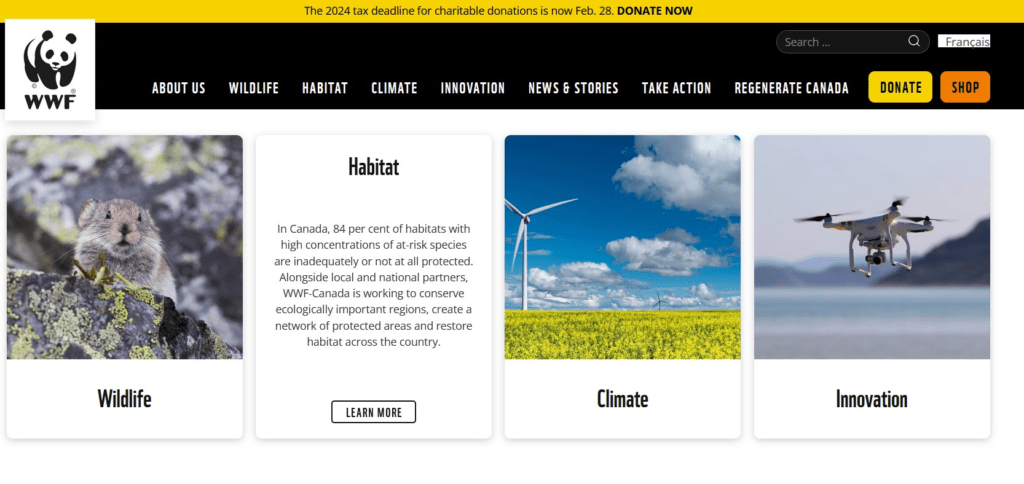
5. Importance of Micro-Interactions
Micro-interactions are small animations or design elements that provide feedback to users during their interactions.
These subtle touches can improve user experience by making them feel more in control. Whether it’s a button animation or a loading spinner, these elements can enhance usability and keep users engaged.
Benefits of Micro-Interactions:
- Enhance functionality
- Improve usability
- Increase user satisfaction
- Boost engagement

wwf.ca
6. Dynamic Cursors for Enhanced Engagement
Dynamic cursors are a rising trend in modern web design, adding a unique touch to user experiences. These cursors change their looks or behaviour based on how users interact with them.
These interactive elements not only grab user attention but also make navigation easier by showing where to click or highlighting important areas.
Need help with the design for your next project? Let’s chat!
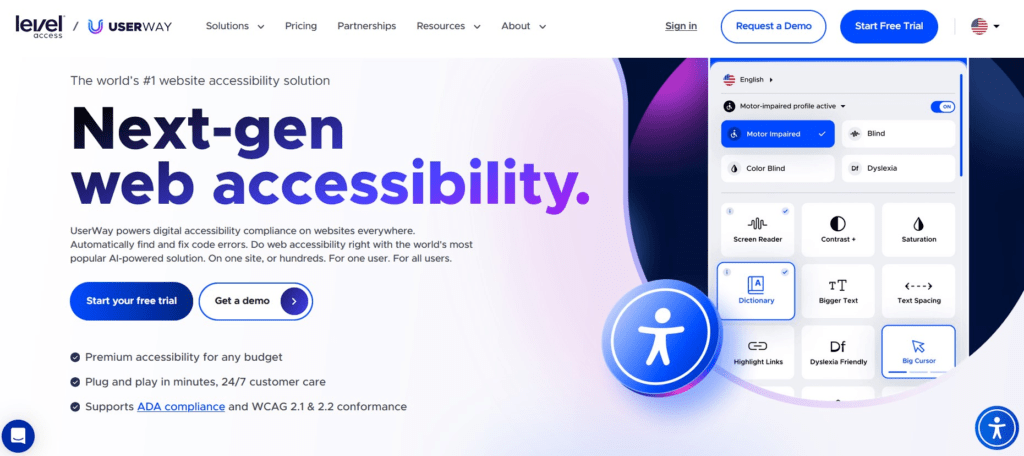
7. Accessibility and Inclusive Design
In recent years, web designers have recognised the importance of accessibility. Yet, 90% of websites still fail to meet at least one Web Content Accessibility Guideline. With the European Accessibility Act taking effect in 2025, the focus on inclusivity is more essential than ever.
Here’s why accessibility matters:
- Broadening Reach: Enhancing accessibility expands audience reach and fosters inclusion.
- User Experience: Features like high contrast, keyboard navigation, and ARIA labels improve user experiences for those with disabilities.
Modern tools such as Webflow now incorporate built-in accessibility features. This demonstrates a growing commitment to inclusive design. As designers prioritise accessibility, businesses can better cater to diverse audiences.

userway.org
8. Gamification Techniques in Web Design
Gamification is revolutionising how websites capture user interest. By incorporating game-like elements such as points, rewards, and challenges, sites enhance engagement and encourage longer visits. These playful interactions transform web pages into dynamic environments, offering users an immersive experience.
The Power of Interactive Features
A key aspect of gamification is the inclusion of interactive features. Elements like quizzes and polls not only provide value to visitors but also gather valuable data on their preferences and behaviours. This insight allows businesses to tailor content, thereby improving user satisfaction and overall experience.
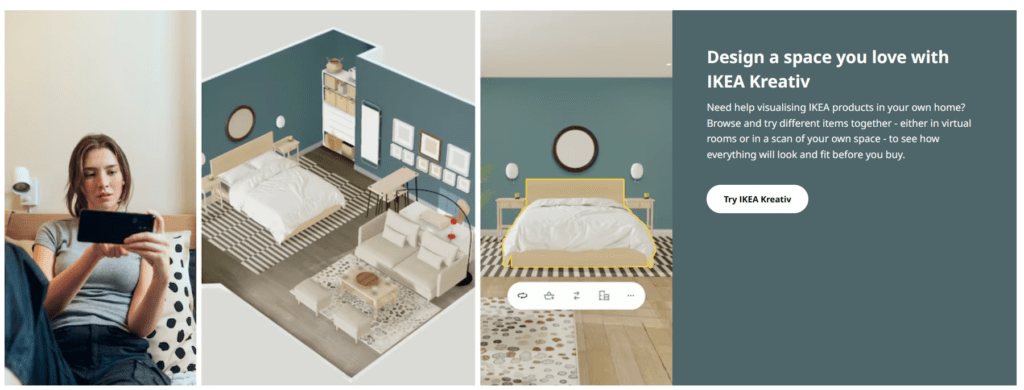
9. Augmented Reality (AR) and Virtual Reality (VR)
AR and VR technologies are transforming how we interact with digital content. In 2025, expect to see more websites incorporating AR and VR elements, particularly in e-commerce.
These immersive experiences allow customers to visualise products in their environment, enhancing their overall shopping experience.
Consider how AR or VR can be integrated into your website to engage users in new and exciting ways.

ikea.com
10. Voice User Interfaces in Web Design
Voice-activated interfaces are an emerging trend in web design, allowing users to interact with websites using their voice. This trend, known as Voice User Interfaces (VUI), is expected to rise significantly by 2025. This technology enhances website accessibility and convenience, making the digital landscape more inclusive.
As the popularity of voice search increases, more websites are adopting VUI. This shift benefits users with visual impairments, and those who prefer voice commands over traditional navigation methods. Web designers prioritise accessibility for all users, including incorporating voice controls to assist those with motor or visual challenges. With the growth of voice-activated devices and smart speakers, the demand for VUI will continue to rise.
11. Future-Proofing Designs for Diverse Devices
As we look toward 2025, future-proofing web designs is crucial. With nearly 60% of web traffic coming from mobile phones, mobile-first design is essential. Google’s mobile-first indexing makes responsive design vital for search engine rankings. A good, responsive design must consider page load times, user engagement, and bounce rates.
Incorporating dark mode options reduces eye strain and saves battery life, creating a more user-friendly experience. This trend aligns with users’ needs for comfort and efficiency.
The use of white space is another important design approach that improves readability and navigation, especially on mobile devices. Users appreciate less clutter, leading to enhanced satisfaction.
Checklist for Future-Proofing Design
- Mobile-first design
- Fast page load times
- Dark mode options
- Adequate white space
By considering these elements, designers can create a digital landscape that enhances user experiences across various devices.
12. Embracing Sustainability in Web Design
Embracing sustainability in web design is all about reducing the digital footprint. Designers focus on leaner code, optimised images, and energy-efficient hosting. This approach helps minimise resource consumption and lowers carbon emissions. As a result, websites consume less energy, contributing to an eco-friendly digital landscape.
Prioritising lightweight and efficient websites enhances performance. It means faster loading times and lower data transfer, which are crucial for responsive design. The alignment with general best practices, such as accessibility and effective user journeys, ensures a satisfying user experience.
Conclusion
At Secret Agency, we understand that effective web design extends beyond aesthetics; it’s a strategic asset that fosters engagement and enhances customer experiences.
Are you ready to elevate your online presence with cutting-edge web design? Contact us today for a free consultation!
Let our team of design and marketing experts help you implement these trends and create a website that captivates your audience and drives results.